Bloom

Projet : Formation
Savoir-faire : UX/UI Design, Prototypage, Webdesign
Logiciels utilisés :

Brief client :
Ce projet a été réalisé dans le cadre d’une semaine intensive de SAE (Situation d’Apprentissage et d’Évaluation), en équipe de 4.
Le brief demandait de concevoir un service en ligne autour de la gestion assistée d’un potager ou micro-potager, avec des livrables répondant à une problématique utilisateur définie.
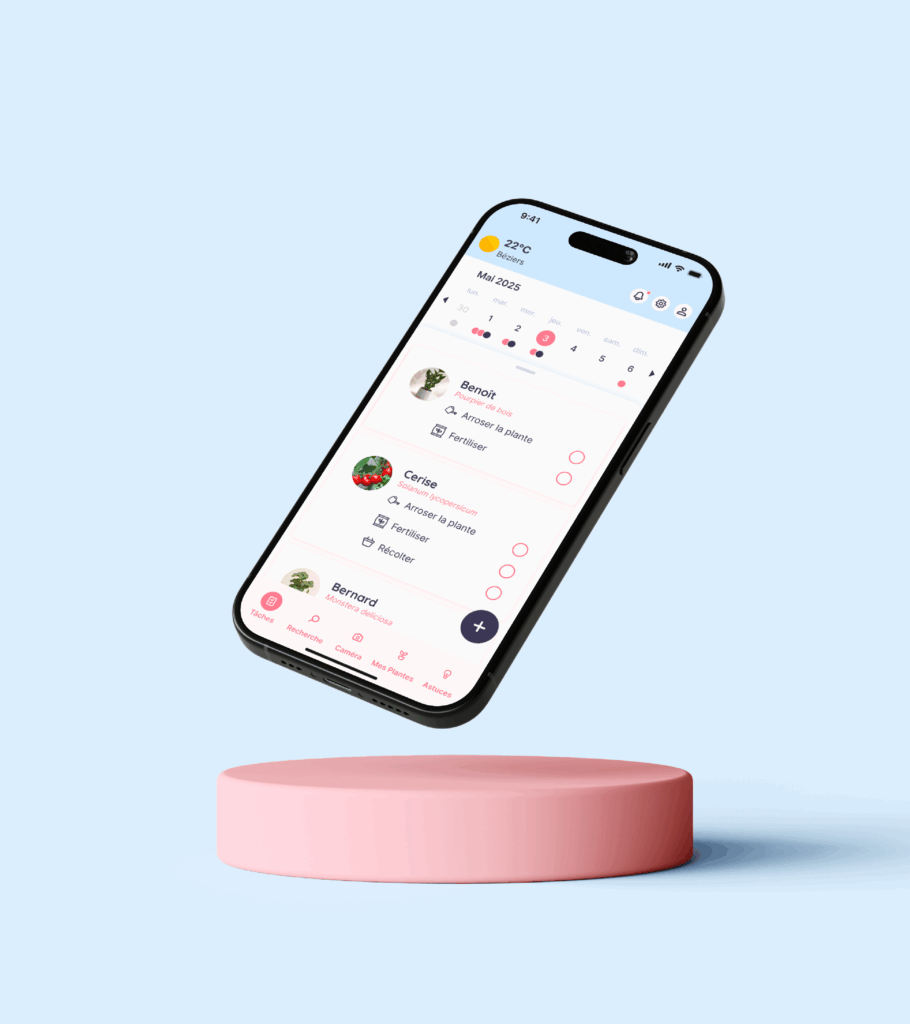
Pour répondre à ce besoin, notre groupe a imaginé Bloom, une application mobile intuitive et pédagogique destinée à accompagner les utilisateurs dans l’entretien de leurs plantes, en tenant compte de leurs contraintes personnelles et environnementales.
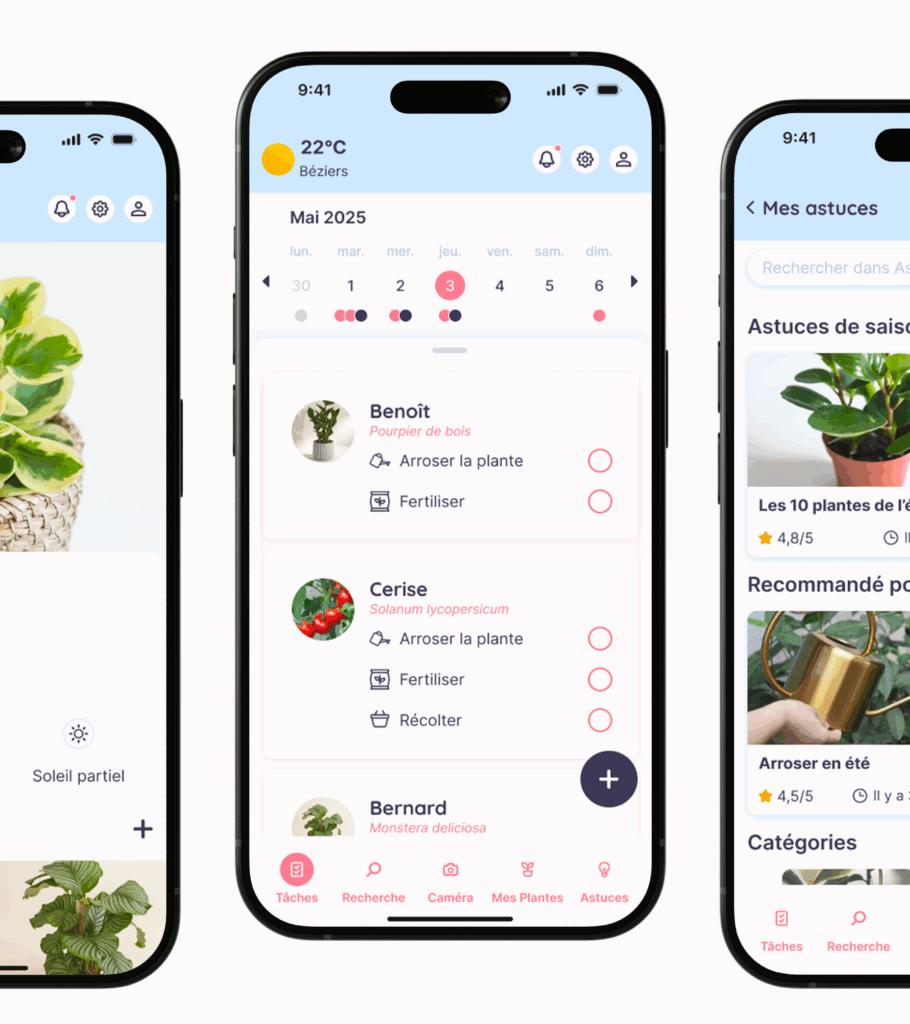
Mon rôle principal dans ce projet a été la réalisation complète de la maquette, du wireframe jusqu’au prototypage fonctionnel sur Figma (version mobile).


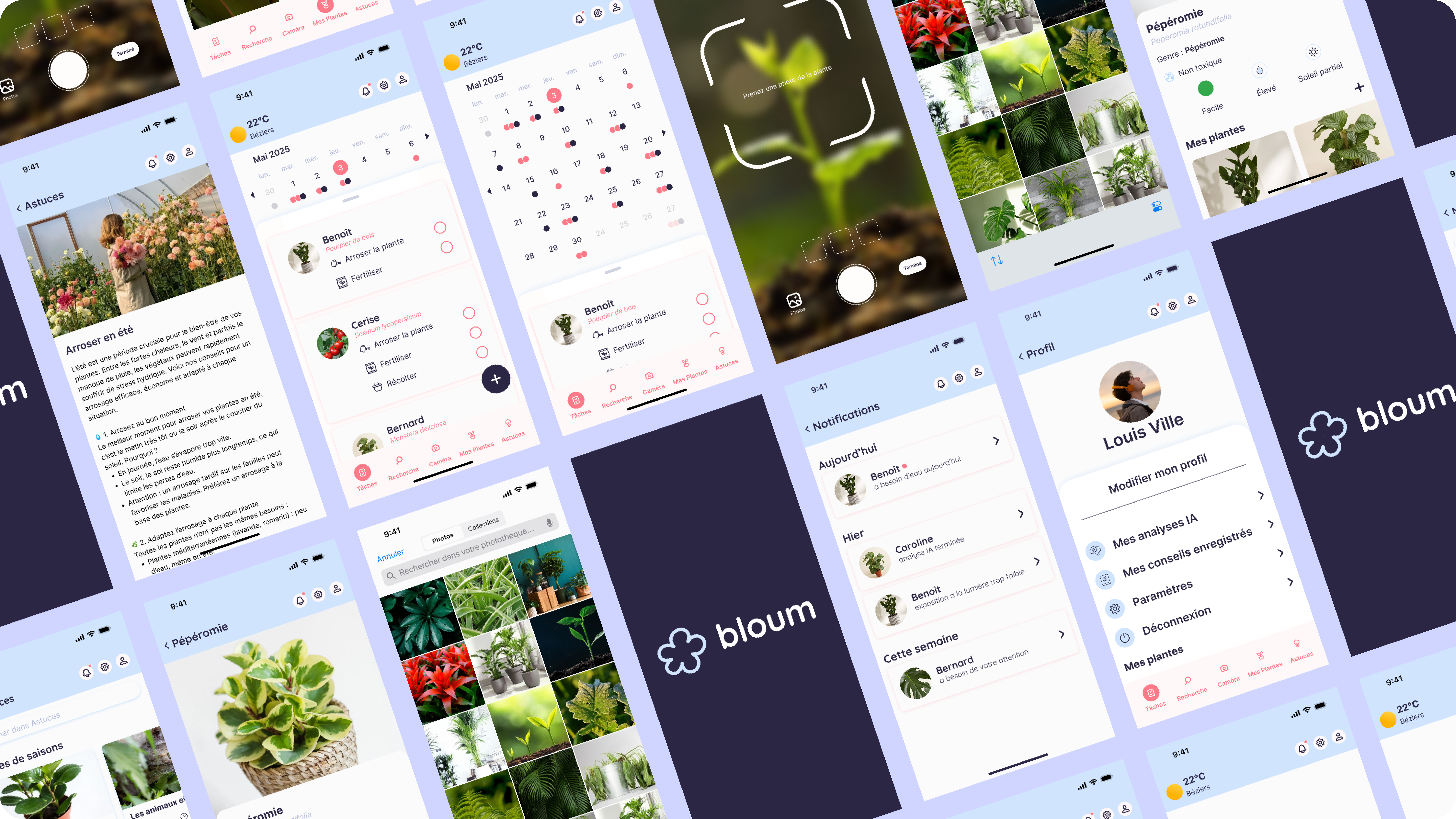
Avec Bloom, l’utilisateur suit un parcours progressif :
il scanne une plante, reçoit un diagnostic, ajoute la plante à son espace, suit un planning d’entretien personnalisé et découvre des conseils utiles selon ses besoins.
Ce projet m’a permis de travailler sur l’expérience mobile, la hiérarchisation de l’information, et la cohérence d’une interface utile et intuitive.
Bloom
Problématique
Nous avons centré notre réflexion autour d’un cas d’usage précis :
« Jeanne est une passionnée de jardinage, mais elle a du mal à savoir quand planter ses légumes. Avec sa petite retraite, elle dispose de moyens limités et aimerait optimiser l’arrosage de ses plantes. »
Cette problématique nous a permis de viser un outil simple, accessible, informatif et capable d’assister au quotidien sans complexité technique.
Phase de recherche
Pour mieux cerner les attentes de notre cible, nous avons mené une analyse de personas. Cela nous a permis de définir les besoins réels de nos futurs utilisateurs et de faire émerger des fonctionnalités pertinentes à intégrer à l’application.
Conception
Nous avons conçu un userflow clair pour guider l’utilisateur dans une expérience fluide, autonome et progressive.
À partir de ce parcours, nous avons défini les fonctionnalités principales les plus utiles pour notre cible.
- Calendrier & liste des tâches : Permet à l’utilisateur de visualiser clairement ses actions à venir sans avoir à tout retenir. L’interface vise à réduire la charge mentale et à créer une routine simple.
- Caméra / Scan plante : Facilite l’ajout de plantes sans saisie manuelle et permet d’aider l’utilisateur même sans connaissance botanique. L’aspect “scan + diagnostic” est à la fois ludique et utile.
- Blog & mini-guides : Apporte une vraie dimension éducative à l’app. Cela permet à l’utilisateur de monter en compétence, d’éviter les erreurs courantes et d’avoir une source fiable à portée de main.